안녕하세요. 오늘은 티스토리 블로그 글 작성 시 구글 검색엔진 최적화(SEO)를 위한 h태그 정의, 중요성, 사용방법 및 유의사항에 대해 알아보겠습니다.
1. h태그란 무엇인가
사람과 사람이 언어로 소통하는 것처럼 사람과 컴퓨터도 언어로 소통합니다.
컴퓨터가 알아들을 수 있는 언어로 컴퓨터와 대화하는 것을 코딩이라고 생각하면 되는데요
티스토리 블로그의 경우 컴퓨터와 html이라는 언어로 소통하고 있습니다.
h태그란 html로 컴퓨터에게 글의 제목 부분이라고 알려주는 방법으로,
h태그의 h는 header를 의미하며, 제목의 크기에 따라 <h1>, <h2>, <h3>....<h6> 까지 지정할 수 있습니다.

2. H태그를 사용해야하는 이유
티스토리 블로그를 하는 대부분의 목적이 에드센스 광고를 통한 수익창출일 텐데요.
수익이 많이 나려면 내가 쓴 글이 많이 노출되어야 하고,
노출이 많이 되려면 로봇이 내가 쓴 글이 좋은 글이라고 인식할 수 있게 해야겠죠.
서론, 본론, 결론이나 기승전결이 있는 글이 좋은 글인 것처럼
H태그를 통해 내 글의 목차를 로봇이 인지하게 함으로써 로봇이 내 글을 더 잘 파악할 수 있고,
H태그를 쓰지 않는 글보다 형식적으로 더 잘 쓰인 글이라고 판단할 수 있게 도와줘요.
즉, h태그 사용이 필수는 아니지만 블로그 수익창출의 기반인 노출이 더 잘 되게 하는 일종의 치트키라고
생각하시면 돼요.
3. h태그는 어떻게 사용하는가
- h태그 사용방법
h태그는 제목의 중요도(크기)에 따라 <h1>, <h2>, <h3>.... <h6>까지 지정할 수 있습니다.
블로그에 가장 중요한 제목이 포스팅하는 글의 제목이 되겠지요
글을 작성할 때 포스팅의 제목 부분이 h1이 되며, h1은 제목 외에는 사용하지 않습니다.
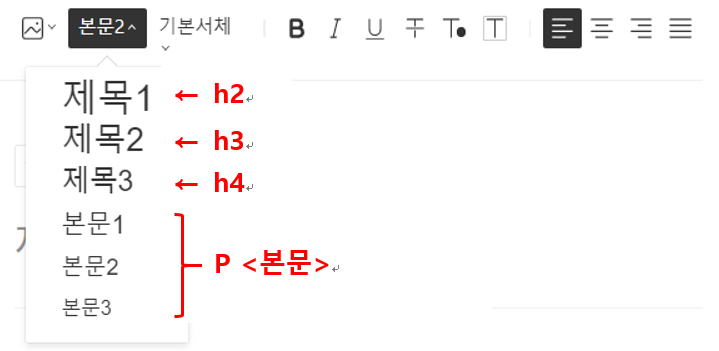
h2부터는 티스토리에서 제공하는 서식을 사용하면 되는데요
티스토리에서 제공하는 <제목 1>이 <h2>, <제목 2>가 <h3>에 해당되므로,
포스팅하는 글 안에 소제목들을 <제목 1>부터 지정하여 작성하면 됩니다.
h2부터는 본문 안에 여러 번 사용가능합니다.

- h태그는 순서대로 사용해야 합니다.
h태그는 앞에서 설명드렸던 것처럼 로봇에게 내가 작성하고 있는 글을 잘 파악할 수 있게 가이드를 주는 역할을 하는데요
h태그 순서를 혼용해서 사용하면 로봇에게 혼란을 주게 됩니다. 글은
- 제목(h1)
- 서론(h2)
- 본론(h2)
- 주장1(h3)
- 주장2(h3)
- 결론(h2)
순으로 작성되어야 하는데 h태그를 혼용해서 쓴다면 서론 - 주장1 - 결론 - 주장2 같이 글의 순서가 엉망인 글로 로봇이 인식하게 됩니다.
단, 본론 내 소주장들을 펼친 후 서론을 말하는 것처럼 하나의 글 안에 h2> h3> h4에서 다시 h2> h3로 작성하는 건 가능합니다.
- 본문은 <p>로 단일 적용됩니다.
h태그를 순서대로 사용해야 한다는데, 그럼 h2 다음에 h3 다음엔 h4... h6까지 무조건 이렇게 적용해야 하는지 궁금하실 수 있는데요. 순서대로만 사용하면 될 뿐 모두 사용하실 필요는 없습니다. 글의 소제목이 되는 부분들은 h태그로 작성하시고,
본문은 본문 1, 본문 2, 본문 3 중에 자유롭게 사용하시면 됩니다.
본문은 모두 p로 단일 적용되며, 본문1,본문2,본문3 은 폰트크기 차이입니다.
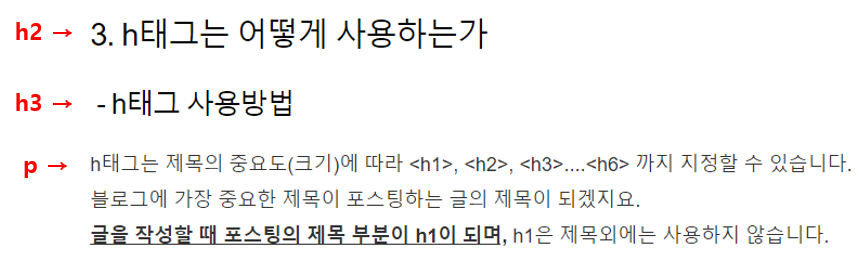
실제로 제가 작성하고 있는 글에 다음과 같이 적용되어 있습니다.

- h태그 확인 방법
글을 작성하시다 보면 h태크가 잘 적용되어 있는지 궁금하실 텐데요.
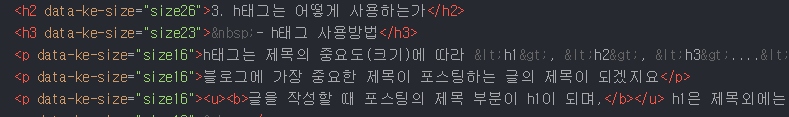
티스토리는 글쓰기 중 html을 확인할 수 있습니다.
글쓰기 창 상단에 기본모드메뉴에서 html 모드로 변경 가능하며, html모드에서 앞부분에 h2, h3, p 등으로 적용된 걸 확인하실 수 있습니다.

- h태그 글씨크기 변경방법
티스토리에서 제공하는 제목 메뉴를 사용하여 h태그를 적용하면 글씨크기가 자동으로 세팅되는데, 원하는 크기로 변경 가능합니다.
글씨크기도 글쓰기 창 상단에 기본모드메뉴에서 html 모드에서 변경 가능하며, data-ke-size= "size26" 부분의 숫자를 원하는 크기로 조정하면 됩니다.
4. h태그 사용 시 유의할 점
마지막으로 , h태그를 사용할 때 다음 두 가지는 꼭 유의하셔야 합니다.
첫째, h1은 글에 1번만 쓰여야 합니다.
h1은 로봇이 글의 주제를 인지하는 부분인데요,
우리가 하나의 글에 주제가 여러 개인 경우 좋지 않은 글이라고 판단하는 것처럼
h1이 한 글에 여러 번 쓰이면 한글에 주제가 여러 개인 이상한 글이라고 로봇이 인지하게 됩니다.
둘째, h태그는 꼭 순서대로 사용해야 합니다.
본문에 쓰이는 h2부터는 글에 소제목 역할을 하는데요,
이때 h태그 순서를 h2 > h4 이렇게 쓰면 로봇은 해당 글이 체계가 없는 글로 인지하게 됩니다.
그러므로 h태그를 사용할 때는 꼭 h2부터 순서대로 사용해야 합니다.
댓글